 悩める経営者
悩める経営者チラシをまいたけど、注文締切日や注文締切時間を守ってくれず
注文が突然来てしまう…
高額な費用をかけてシステム導入もできないけど、何かいい方法ないかな?
そんな方達に向けて記事を作成しました。
私も飲食店勤務だったので、この悩みよくわかります!
注文フォームは、高額なシステムを作らずとも「Googleフォーム」×「Google Apps Script」を使えばある程度は実装できます!
要件としては、とりあえず下記
- 2日前の17時までに注文
- 地区ごとにお届け日が曜日で決まっていて、選択肢の日付を5つ表示(A地区は月曜日、B地区は水曜日など)
- 地区ごとに専用の集計フォームに記載
実装したデモサイトがこちら
https://forms.gle/mxbVpQPHWHuYkTou6
Googleフォームで注文フォームを作成するApps Scriptのソース
function updateDate() {
// フォームを指定
let form = FormApp.openById('xxxxxxxxxxxx')
let items = form.getItems();
let delivery_area_a = items[20];
let delivery_area_b = items[24];
let delivery_area_c = items[28];
// 現在の日付情報を取得
let now = new Date(); // now = 2023年3月10日11時4分
let y = now.getFullYear(); // y = 2023
let m = now.getMonth(); // m = 3
let d = now.getDate(); // d = 10
let h = now.getHours(); // h = 11
let days = ['日', '月', '火', '水', '木', '金', '土'];
// 地区ごとのお届け曜日を配列に指定(A地区を月曜、B地区を水曜、C地区を金曜)
let nextWeekday = [
{date: delivery_area_a , delivery_weekday: 1},
{date: delivery_area_b , delivery_weekday: 3},
{date: delivery_area_c , delivery_weekday: 5},
];
// 地区のお届け曜日を更新
nextWeekday.forEach(function(value){
let choices = [];
let orderable = 0;
let date = new Date(y, m, d);
for(let i = 0; i < 5; i++){
if( i == 0) {
// 17時までなら2日後、それ以外なら3日後の日付
if( h <= 16 ) {
orderable = 2;
}else{
orderable = 3;
}
date.setDate(date.getDate() + orderable);
// 最短お届け日時の曜日を取得
let orderableWeekday = date.getDay(); //2日後の曜日 0
// 地区ごとのお届け曜日までの日程算出
let shortest_days = 7 - orderableWeekday + value.delivery_weekday;
// 地区のお届け曜日と現在の最短お届け曜日が一致していれば、加算しない
if( shortest_days == value.delivery_weekday ){
shortest_days = 0;
// 週をまたぐ場合は1週間分を引く
}else if(shortest_days >= 7) {
shortest_days = shortest_days - 7 ;
}
// 現在の日程とお届け先の差を加算する
date.setDate(date.getDate() + shortest_days);
}else {
// 1週間を足す
date.setDate(date.getDate() + 7);
}
let day = date.getDay();
let displayDate = Utilities.formatDate(date, 'Asia/Tokyo', `yyyy年M月d日(${days[day]})`);
choices.push(displayDate);
}
value.date.asListItem().setChoiceValues(choices);
});
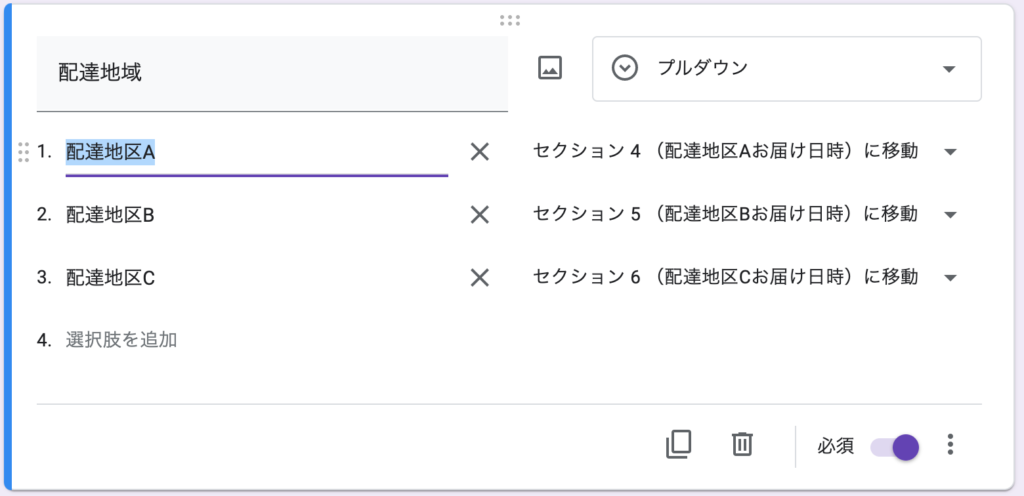
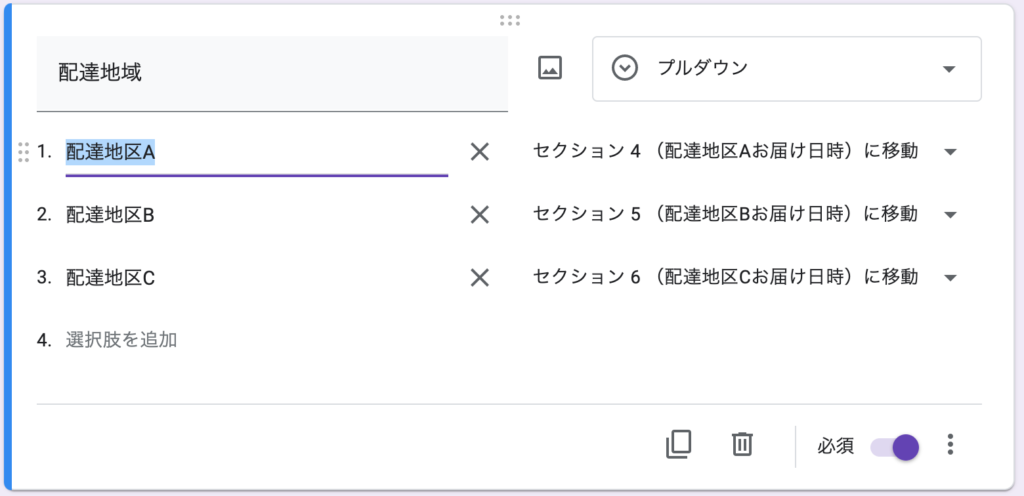
}Googleフォーム側での設定


配達地区Aを選択された方には、配達地区BやCのセクションが出て欲しくないので、条件分岐を設定します。
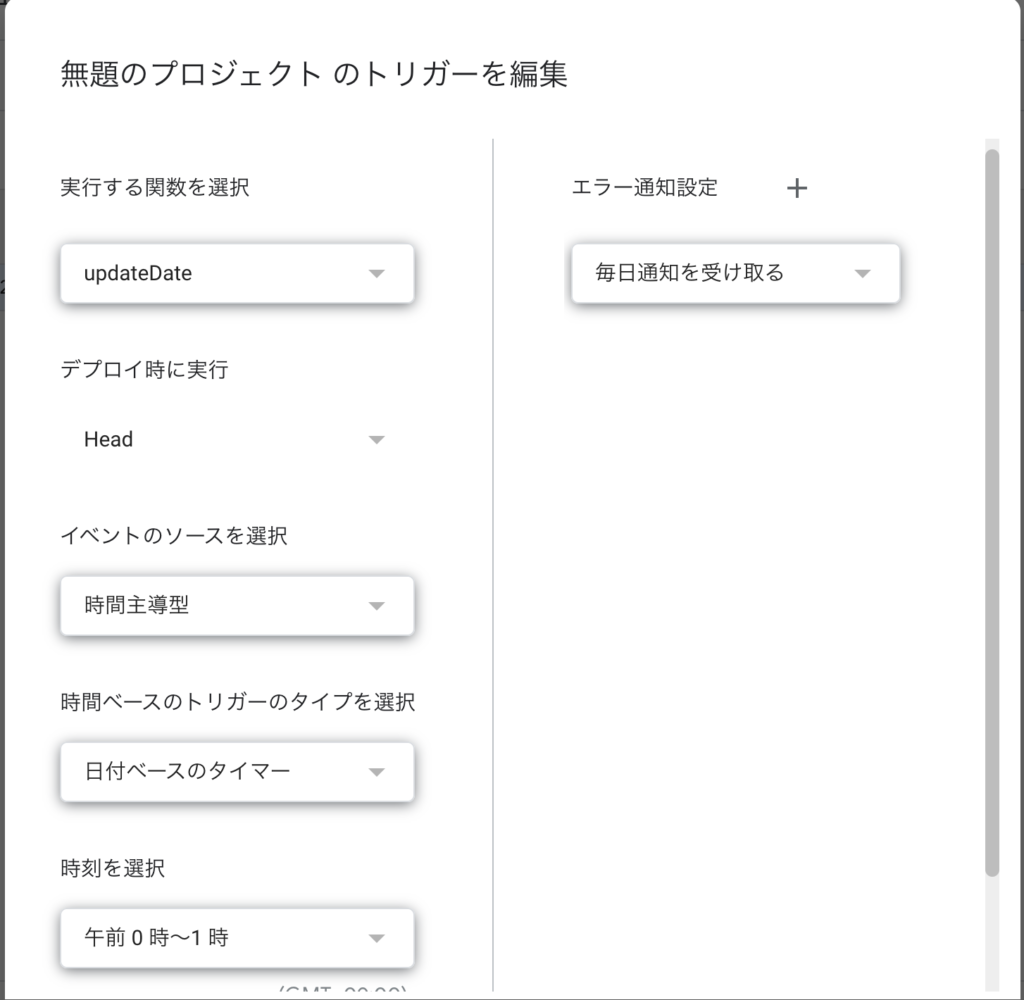
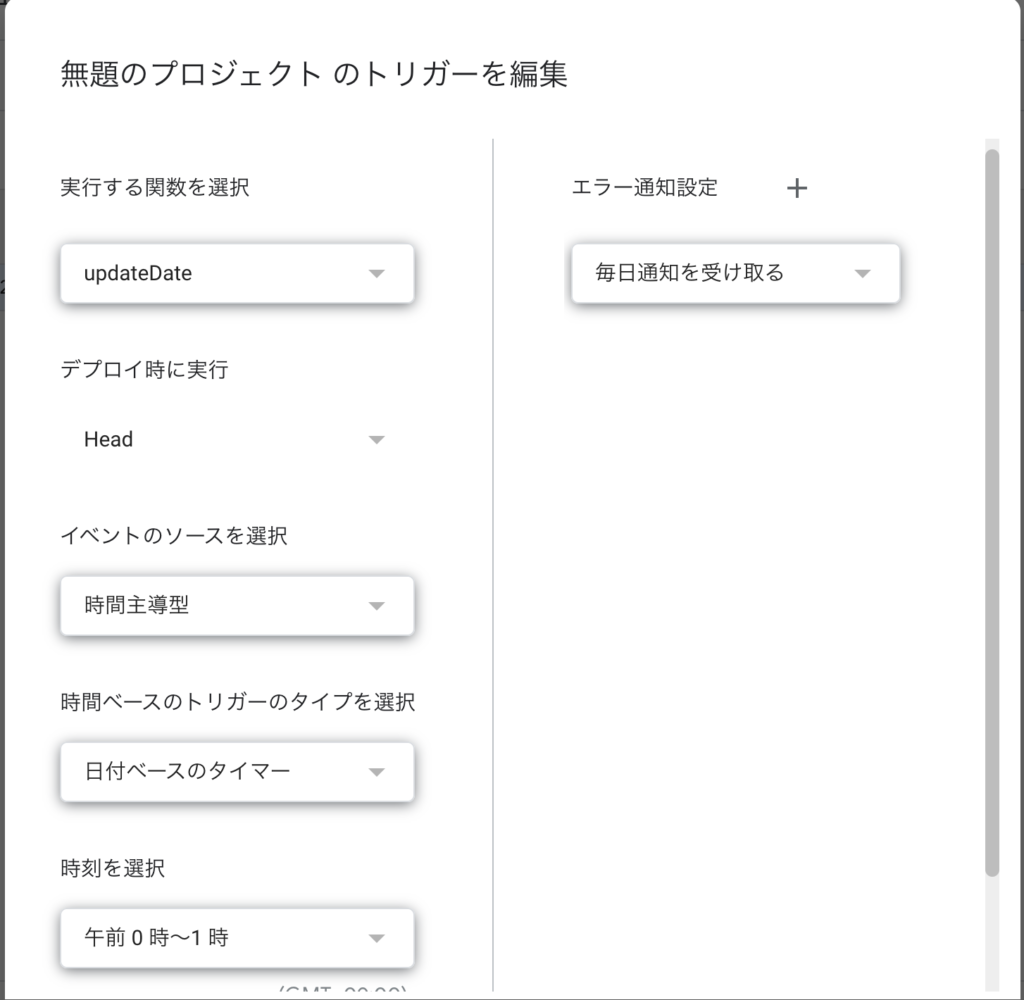
Apps Scriptの自動実行の設定方法


トリガーで毎日の0時に更新されるよう設定したら、あとは自動実行してくれます!
Apps Scriptのソースで何をやったか解説
では、実際にソースの中で何をやったか解説します。
応用で色々カスタマイズしていただければ!!
まずは初期設定。
フォームを指定し、変更を加えたい値を指定します。(xxxxは皆さんのIDを入力してください)
// フォームを指定
let form = FormApp.openById('xxxxxxxxxxxx')
let items = form.getItems();
let delivery_area_a = items[20];
let delivery_area_b = items[24];
let delivery_area_c = items[28];form.getItems()はセクションの列番号も含まれるので要注意
現在の日付情報を取得して、配列に入れます。
delivery_weekdayの数字を変更することで簡単に曜日を変更することができます。
// 現在の日付情報を取得
let now = new Date(); // now = 2023年3月10日11時4分
let y = now.getFullYear(); // y = 2023
let m = now.getMonth(); // m = 3
let d = now.getDate(); // d = 10
let h = now.getHours(); // h = 11
let days = ['日', '月', '火', '水', '木', '金', '土'];
// 地区ごとのお届け曜日を配列に指定(A地区を月曜、B地区を水曜、C地区を金曜)
let nextWeekday = [
{date: delivery_area_a , delivery_weekday: 1},
{date: delivery_area_b , delivery_weekday: 3},
{date: delivery_area_c , delivery_weekday: 5},
];事前準備が終わったら実際の処理に入ります。
5つ候補の日付を表示したいのでfor文で5回転します。
// 地区のお届け曜日を更新
nextWeekday.forEach(function(value){
let choices = [];
let orderable = 0;
let date = new Date(y, m, d);
for(let i = 0; i < 5; i++){
if( i == 0) {
// 17時までなら2日後、それ以外なら3日後の日付
if( h <= 16 ) {
orderable = 2;
}else{
orderable = 3;
}
date.setDate(date.getDate() + orderable);
// 最短お届け日時の曜日を取得
let orderableWeekday = date.getDay(); //2日後の曜日 0
// 地区ごとのお届け曜日までの日程算出
let shortest_days = 7 - orderableWeekday + value.delivery_weekday;
// 地区のお届け曜日と現在の最短お届け曜日が一致していれば、加算しない
if( shortest_days == value.delivery_weekday ){
shortest_days = 0;
// 週をまたぐ場合は1週間分を引く
}else if(shortest_days >= 7) {
shortest_days = shortest_days - 7 ;
}
// 現在の日程とお届け先の差を加算する
date.setDate(date.getDate() + shortest_days);
}else {
// 1週間を足す
date.setDate(date.getDate() + 7);
}
let day = date.getDay();
let displayDate = Utilities.formatDate(date, 'Asia/Tokyo', `yyyy年M月d日(${days[day]})`);
choices.push(displayDate);
}
value.date.asListItem().setChoiceValues(choices);
});
}Googleフォームの締切時刻を自動にする方法


まとめ
gasは基本がjsなのでなんとかカスタマイズできました!
無料で作れるのはありがたい!
金額の制御や決済ができない点は、うーんですが、ある程度のものだったらgoogleフォームとgasで十分かと思います。