
ハローワークで求人の募集しているけど、応募がなくて人手が足りない…
だけど、高額な求人媒体に掲載は考えられない…
こんな方は、求職者の獲得に強いホームページの構築がオススメです。
求職者が仕事を選べるようになった昨今では、
給与のために働くというより、自分の価値観に合った職場で「働き続けられるか」を重視しています。


会ったことがない第三者に自社の魅力を伝えるためにはネットの整備が必須です。
今回は、中小企業のネットを使った戦略のお手伝いをしている私が
求職者の獲得に強いホームページを構築するために意識している7つのポイントをお伝えいたします。
\ 毎月3社限定 /
20代の求職者が知りたい、不安なこと


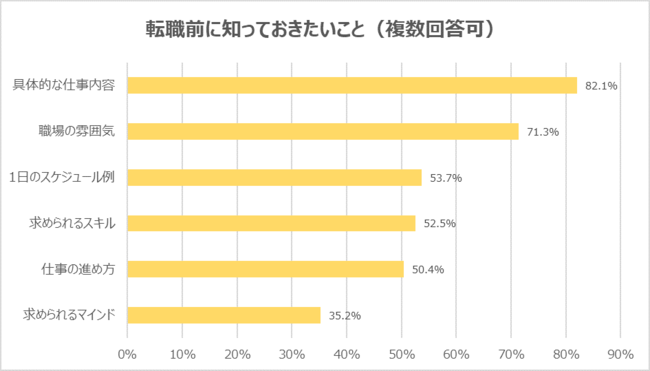
採用に強いホームページ構築の前に、実際に求職者がどんなことを不安に思っているかを見ていきましょう。
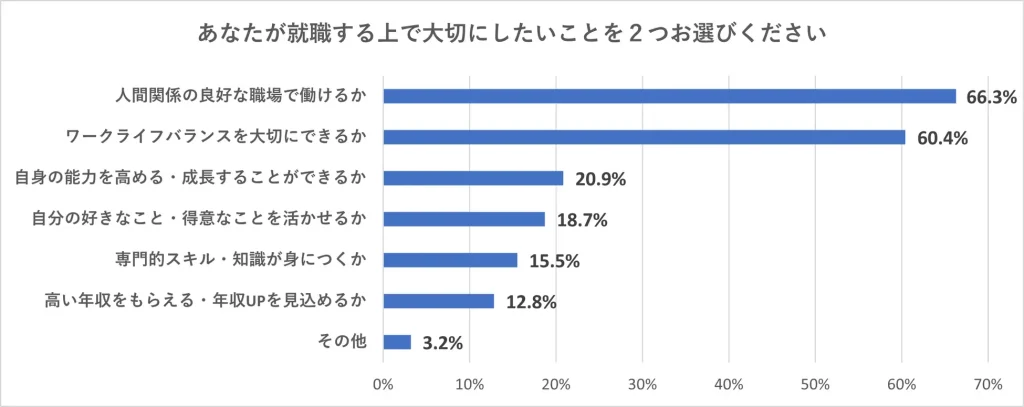
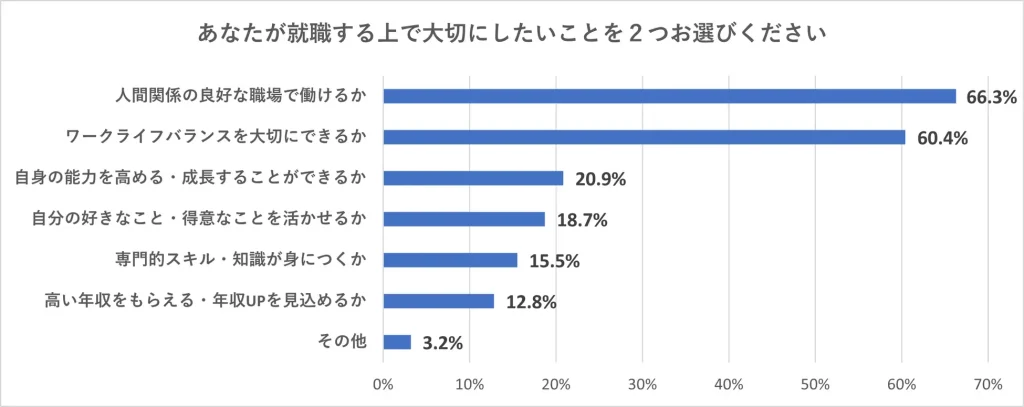
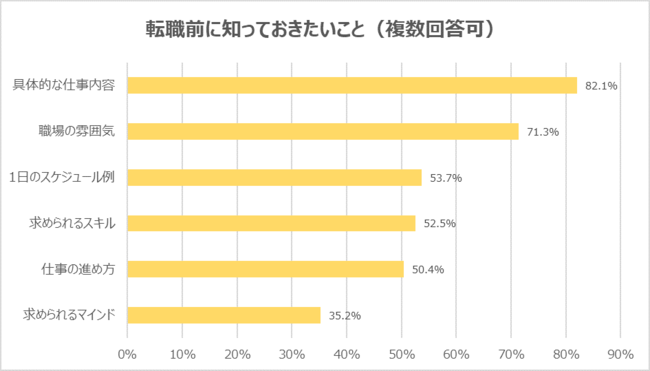
20代専門の転職サイト「Re就活」の調査結果が下記になります。


■調査概要
・調査対象:[20代専門]転職サイト「Re就活」へのサイト来訪者
・調査方法:「Re就活」にアクセスしたサイト来訪者に、アンケートのポップアップを表示
・調査期間:2021年1月20日~2021年1月29日
・有効回答数:335名
調査結果を見てもわかるように、
求職者は”不安”だから気軽に応募ができないのがわかります。
ホームページから採用に繋げるために大切な7つのポイント


ここからメインテーマである、ホームページから採用に繋げるために
大切な7つのポイントが下記になります。
順番に1つ1つ解説します。
ポイント1:ゴールを”応募”にしない
目的を応募にしないと聞いて拍子抜けしている方も多いと思いますが、
目的を応募にすると求職者の不安は払拭しきれません。
ゴールは「職場体験 or インターンシップ」がオススメです!
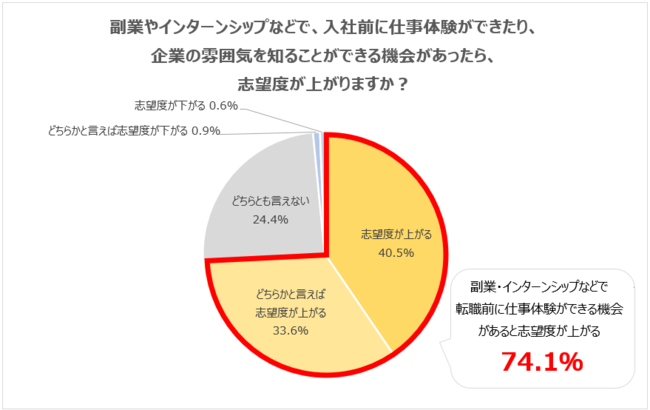
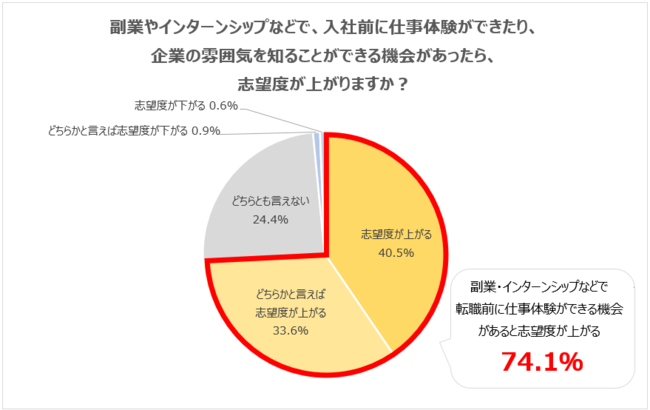
20代専門の転職サイト「Re就活」のアンケートで
副業やインターンシップなど、「転職前に仕事体験ができる機会」があると志望度が上がるとの回答が、74.1%もあります。


「入社後のミスマッチを防ぎたい」「企業や社員の雰囲気を知った上で入社を決めたい」といった声が挙がっているそうで、「入社前に、仕事や社風のリアルを知る機会」は、入社や選考参加を決める後押しになることが伺えます。
ポイント2:働いている社員の生の声を掲載する
働いている社員さんの生の声を掲載することも重要です。
社長の熱いメッセージより、働いている社員さんの生の声の方が求職者は興味があります(笑)
社員さんに「過去」「現在」「未来」のステップでインタビューしてみましょう!
過去:なぜこの会社に入社を決めたか?
現在:今どんな仕事をしているか?この仕事のやりがいは何か?
未来:将来どんな仕事をしたいか?
ポイント3:働いた後の1日のスケジュールを掲載



思っていた仕事内容と違った…
と思われすぐに離職されないためにも、働いた後の1日のスケジュールを掲載しましょう。



1日のスケジュールといっても、毎日やることが同じじゃないからな…
とお考えの方は「ある1日の例です」と表記してみてはいかがでしょうか?
大切なのは「業務内容を8割把握してもらう」ことで、採用後の離職を防ぐことです。
ポイント4:募集要項はIndeedに自動で掲載してもらい、認知度を向上
採用に強いホームページを作ることは大切ですが、
辿り着いてもらうための集客導線を考えなくてはいけません。
ハローワークやSNSなどの活用はもちろん、月間3,700万人が訪問するIndeedの活用がオススメです!



掲載するのに高額なお金がかかるんでしょ…
実は条件がありますが、無料で掲載できるんです!
その条件が下記になります。
Indeed(インディード)求人掲載の仕組みを採用担当者向けに徹底解説
- 実在する求人情報である
- 求人情報がHTML形式である
(PDFファイルは読み込まれる可能性はありますが、基本的にはHTMLをおすすめします)- 求人情報に応募ボタンなどの導線がある
- 仕事内容、雇用形態、職種、勤務地、最寄駅、休日、勤務時間などがしっかり記載されている
- 1職種、1勤務地、1URLでページが分かれている
- 求人情報ページが自社サイトのURLである(別のサイトに転送をかけるなどしていない)
- 「ユーザー登録」などの会員登録をしなくても仕事の詳細閲覧が可能
- 求職者が無料で応募できる
難しくてわかりづらいですが大切なことは太字の箇所で、要約すると下記になります。
・募集要項の一覧ページと詳細ページは分ける
・募集要項は制作会社に頼まなくても、自身で追加、編集できる仕様にする
・募集要項の詳細ページには応募するボタンをつける
ポイント5:ホームページだけではなく、画像や動画にお金をかける
ネットは誰もが簡単にアクセスでき便利な反面、画像や文字等の情報はあるものの確認ができないため誤解が生まれやすいのも事実です。
そのため、少ない情報に気を配ることが重要になります。
もちろん、フリー素材の使用はNGです。
ポイント6:1ページ集約型ではなく、複数ページで構成
採用サイトを1枚のランディングページのように長くして構成するサイトがありますが、あまりオススメできません。
というのも、検索エンジン的には1つの目的(キーワード)に対して1ページが理想です。
1ページに対して、社員インタビュー、1日の流れ、よくある質問…等を詰め込むと、Google等の検索エンジンで検索したときにキーワードとの関連性が希薄になり、上位表示に繋がりません。
ただ、例外があります。
採用のためのSNSを運用していたり、広告を回していたり、オウンドメディアを運営していて指名検索が多いなど、サイトで集客せず、集客導線がある場合には、1ページ集約型でもOKです!
ポイント7:制作して終わりではなく、制作してからが始まりと考える



採用サイトができた!
これで求職者の応募が増える!
実は制作したからと言って、応募が増えるとは断言できません。
応募者が増えている企業は下記のことをやっています。
採用サイトを有効的に活用するためにも、見られるための動線設計をしなくてはいけません。
「販路用に作ったホームページはあるけど、採用専門にリニューアルしなきゃダメ?」


結論、そんなことはありません。
すでにホームページがある方は、採用専用のホームページを構築しましょう!
ホームページがない→コーポレートサイトで求職者への案内を厚めに
ホームページがある→既存のコーポレートサイト+採用専用のホームページを新規で構築
採用に強いホームページを構築して、自社の魅力を訴求しよう!
採用サイトの制作は、企業の魅力や採用力をアップさせるために有効的な手段の1つです。
ホームページから採用に繋げるために押さえておきたいポイントは下記の7点です。
求職者は「不安だから応募しない」を念頭に、
専門知識がない方がみても伝わるよう、細部まで気を配るように心がけましょう。
毎月3社限定!採用に強いホームページの無料相談はこちら
採用サイトの「構築」を目的とせず、「採用」という結果にこだわり成果にコミットしております。
些細な疑問点もお気軽にご相談ください。
\ 毎月3社限定 /





